Secure Checkout + FREE SHIPPING (U.S. Orders over $60)
Menu
-
- Home
-
About Us
-
The Approach
-
Linking Language & Literacy
-
Professional Learning
-
Learning Resources
-
SHOP
-
Blog
-
- About MindWing
- Our People
- Contact Us
- Your Account
- Login
-
United States (USD $)

Secure Checkout + FREE SHIPPING (U.S. Orders over $60)
Tech Tuesday: Placing Expository Structures/Icons in Context
by Sean Sweeney May 27, 2020 2 min read
 MindWing’s icons for narrative and expository language can make conversation about any TOPIC a strategic and scaffolded one. Last month I recorded a free webinar with Maryellen (Technology Tools to Engage Children in Science & Social Studies During Distance Learning Sessions) on expository text structures (ThemeMaker®) and using MindWing’s icons in context with technology resources. In this post, I’ll be giving some examples of expository-embedded resources online that can be used in teletherapy sessions.
MindWing’s icons for narrative and expository language can make conversation about any TOPIC a strategic and scaffolded one. Last month I recorded a free webinar with Maryellen (Technology Tools to Engage Children in Science & Social Studies During Distance Learning Sessions) on expository text structures (ThemeMaker®) and using MindWing’s icons in context with technology resources. In this post, I’ll be giving some examples of expository-embedded resources online that can be used in teletherapy sessions.
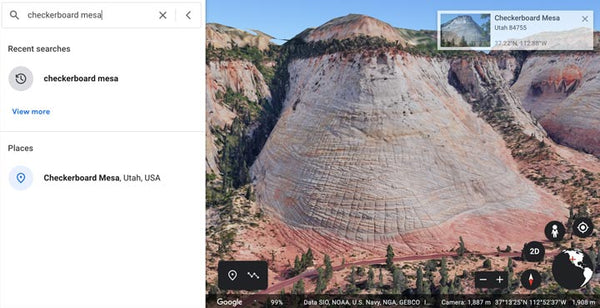
![]() By expository-embedded, I mean resources that don’t necessarily say one, another, also, or first, then next, but can be used to form conversations and reviews with structures like List and Sequence. Take for example, Google Earth. This now-web-based interactive globe allows you to simply search and navigate in order to provide tours, and what is a tour but a LIST (or SEQUENCE) of places within a main idea or overall location. During a teletherapy session, it is easy to screenshare while using Google Earth (in the Chrome browser), and within another tab have created a graphic organizer with MindWing’s icons catered to your activity.
By expository-embedded, I mean resources that don’t necessarily say one, another, also, or first, then next, but can be used to form conversations and reviews with structures like List and Sequence. Take for example, Google Earth. This now-web-based interactive globe allows you to simply search and navigate in order to provide tours, and what is a tour but a LIST (or SEQUENCE) of places within a main idea or overall location. During a teletherapy session, it is easy to screenshare while using Google Earth (in the Chrome browser), and within another tab have created a graphic organizer with MindWing’s icons catered to your activity.

 Use the search (magnifying glass) icon to search for mapped locations, which includes most landmarks. Navigating and changing the view takes a little practice; type a “?” while in the Google Earth window and you’ll see how to zoom, rotate, move and tilt.
Use the search (magnifying glass) icon to search for mapped locations, which includes most landmarks. Navigating and changing the view takes a little practice; type a “?” while in the Google Earth window and you’ll see how to zoom, rotate, move and tilt.  Also, you can drag the “Pegman” figure onto a road and enter Street View, which is very navigable by clicking and dragging. In the alongside tab in your browser, you can create the following:
Also, you can drag the “Pegman” figure onto a road and enter Street View, which is very navigable by clicking and dragging. In the alongside tab in your browser, you can create the following:

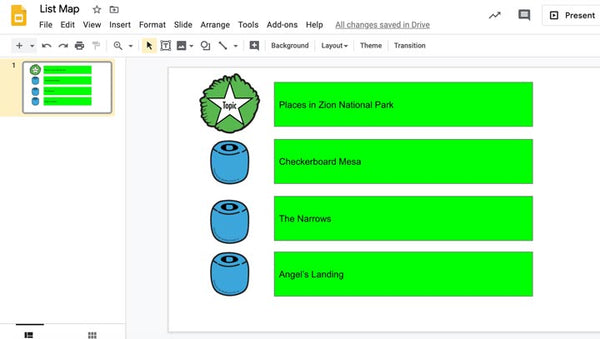
![]() This map is achieved by cutting and pasting MindWing icons into a Google Slides file. Again, I recommend Google Slides as images are very movable as compared to a word processor such as Google Docs. A reminder that the icon products are available in several tiers: 1) Braidy the StoryBraid® Digital Icons Set, 2) The Story Grammar Marker® Digital Icons Set, 3) ThemeMaker® (Expository) Digital Icons Set, and 4) the Complete Universal Icons Set containing all icons. In Google Slides, consider inserting shapes such as rectangles, as they are easily typeable (just double-click in the shape) and add visual interest.
This map is achieved by cutting and pasting MindWing icons into a Google Slides file. Again, I recommend Google Slides as images are very movable as compared to a word processor such as Google Docs. A reminder that the icon products are available in several tiers: 1) Braidy the StoryBraid® Digital Icons Set, 2) The Story Grammar Marker® Digital Icons Set, 3) ThemeMaker® (Expository) Digital Icons Set, and 4) the Complete Universal Icons Set containing all icons. In Google Slides, consider inserting shapes such as rectangles, as they are easily typeable (just double-click in the shape) and add visual interest.
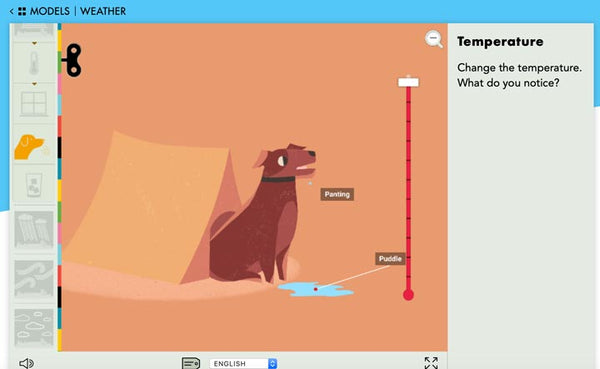
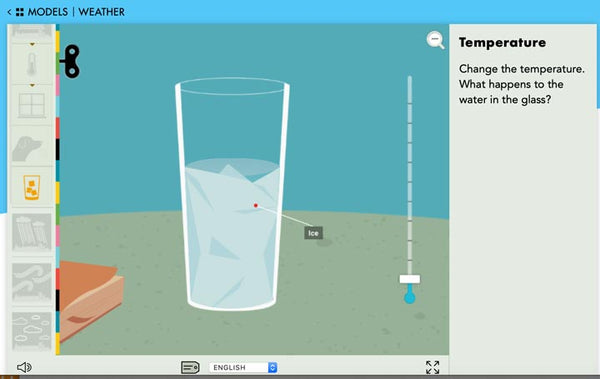
Another example of expository-embedded resources is Tinybop Schools. This resource of web interactives provides “models” of STEM and social studies topics. The website provides a generous free trial and the apps available for iPad (which can be mirrored to screen during sessions) are inexpensive. Very few words are provided within the models, but hidden in their language-neutral visuals is a wealth of expository text. Shown here are two interactions you can play within the weather model:


Change the temperature and it will have resulting effects on the dog or glass of water at the home. It’s important to note that each model comes with a handbook on the website. This is helpful for knowing how to use the interactive models and also as a readable following-directions activity for your students.
Again, setting up a simple visual map with icons, with shapes to type into as students navigate the information, provides (along with your prompts) a scaffold for these language connections.
 Many interactive websites can be analyzed to identify underpinning expository (or narrative) structures. Check out my growing list of interactive websites useful in teletherapy for some more ideas!
Many interactive websites can be analyzed to identify underpinning expository (or narrative) structures. Check out my growing list of interactive websites useful in teletherapy for some more ideas!
Sean Sweeney
Sean Sweeney, MS, MEd, CCC-SLP, is a speech-language pathologist and technology specialist working in private practice at the Ely Center in Needham, MA, and as a clinical supervisor at Boston University. He consults with local and national organizations on technology integration in speech and language interventions. His blog, SpeechTechie (www.speechtechie.com), looks at technology “through a language lens.” Contact him at sean@speechtechie.com.
Leave a comment.
Comments will be approved before showing up.
