Menu
-
- Home
-
About Us
-
The Approach
-
Linking Language & Literacy
-
MindWing Learning
-
Learning Resources
-
SHOP
-
Blog
-
- About MindWing
- Our People
- Contact Us
- Your Account
- Login
-
Spain (EUR €)

Using SGM and Thememaker for Project-Based Learning
April 03, 2012 3 min read
Project-Based Learning (PBL) is a recent trend in educational design, and involves presenting students with real-world contextual tasks that relate to curriculum areas. PBL is a great approach for Speech-Language Pathologists and Special Educators to employ as our students benefit from having their learning relate to personally relevant and functional content. To learn more about PBL, watch this great video from Common Craft. One tool that has been integrated as a kind of PBL is the “Webquest,” a set of web pages that outline a task and provide web-based resources for its completion. Webquests are not new, and teachers have been developing them for some time. There is a particular Webquest that I wanted to share with you in this post, particularly because it is one you could use in classroom, small group, or even individual language therapy while integrating Story Grammar Marker® and Thememaker® tools in the process.
The webquest I speak of is called the Tantalizing Adjectives Webquest, originally designed by Ann Ryan. The task presented is as follows:
You and your partner are very excited about having the opportunity to create a menu for your themed restaurant. Since this is a new experience for both of you, there are certain tasks that you will need to accomplish.
They include:
- Review the definition and types of adjectives
- Analyze and evaluate online menus
- Decide on the theme for your restaurant
- Choose the types of food you would like to serve
- Write descriptions using adjectives
- Use an online dictionary and/or thesaurus to improve word clarity
- Create a menu
Kids love food and going out to restaurants, and will be instantly excited when you present this task to them! The Webquest provides necessary links and resources on its “Process” page, but you can always feel free to supplement these as you’d like (a few suggestions to follow).
So, where does the SGM® come in? First of all, I use it to outline the scope of the project, and each session we recap our progress and what is left to do using the SGM®. This provides the students with multiple exposures to the icons and the “story” of our project.

Additionally, when you arrive at the stage of the project that provides models of themed restaurants, you can use the SGM®/Thememaker® Descriptive setting map in multiple activities. First of all, it provides a framework for breaking down the idea of “theme” so that students have a strong descriptive model of a realized theme. After reviewing the examples provided, students can complete a Descriptive Setting map for one of the restaurants.
In this part of the activity, I supplemented the Webquest by displaying two resources. First of all, there is a wonderful video describing T-Rex, a restaurant in Downtown Disney in Orlando, Florida. This provides an example of a fully realized theme, and can be used with a Descriptive Setting map to model the process. Another fun extension activity is to look at the website for S’MAC in NYC. This macaroni-and-cheese themed restaurant provides yet more examples of strong menu descriptions, and you can introduce the concept of “teaser” and “clincher” statements within the descriptions here, e.g. “Be swept away by the Mediterranean Sea...” for Mediterranean Mac and Cheese. However, for decor, S’MAC is not really a realized theme, so you can have kids brainstorm what would improve it, yet again using a Descriptive Setting map. Mine came up with: cheese-shaped furniture and lighting, macaroni-shaped table legs, waitstaff dressed in yellow and orange, and a macaroni fountain!
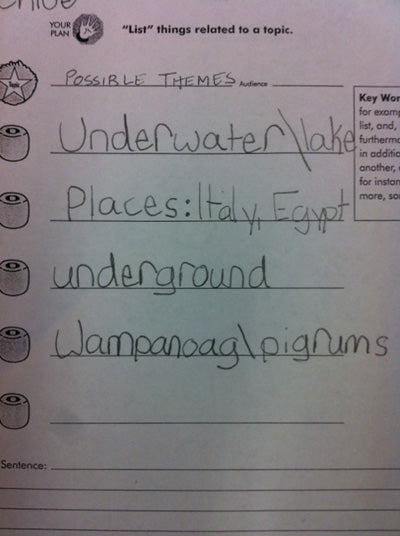
After exploring themes with your students, you can have them work with their group to brainstorm themes and select a theme. The Thememaker List Map comes in handy here:

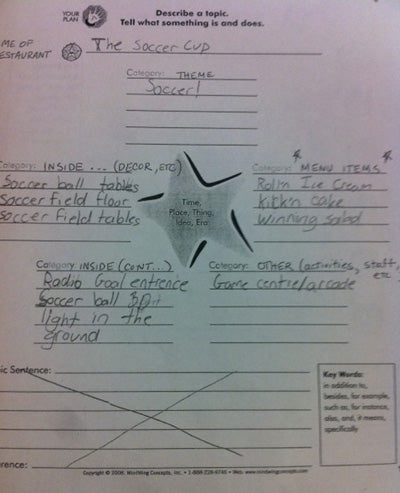
Later, students work to describe what their restaurant will look like, and begin to think about menu items, using a Setting Description Map:

I have done this project a number of times in the past, and making a traditional poster for the menu works quite well. However, this year I am thinking of using Glogster with the students to make the final project. I will plan to update you in a later post, hope this project was interesting to you. You can find a resource of other Webquests here.
Leave a comment.
Comments will be approved before showing up.
